Pages
Create a src/vision/viewpoints/pages.json file (case-sensitive)
The src/vision/viewpoints/pages.json file is responsible for:
- Defining what OML Vision can render
- Home Page
- Titles
- Icons
- Sidebar
- Titles
- Icons
- Child Pages
- Titles
- Table, Tree, or Diagram
- Icons
- Home Page
- Defining the path to the content that OML Vision renders
It is formatted as a JSON data structure.
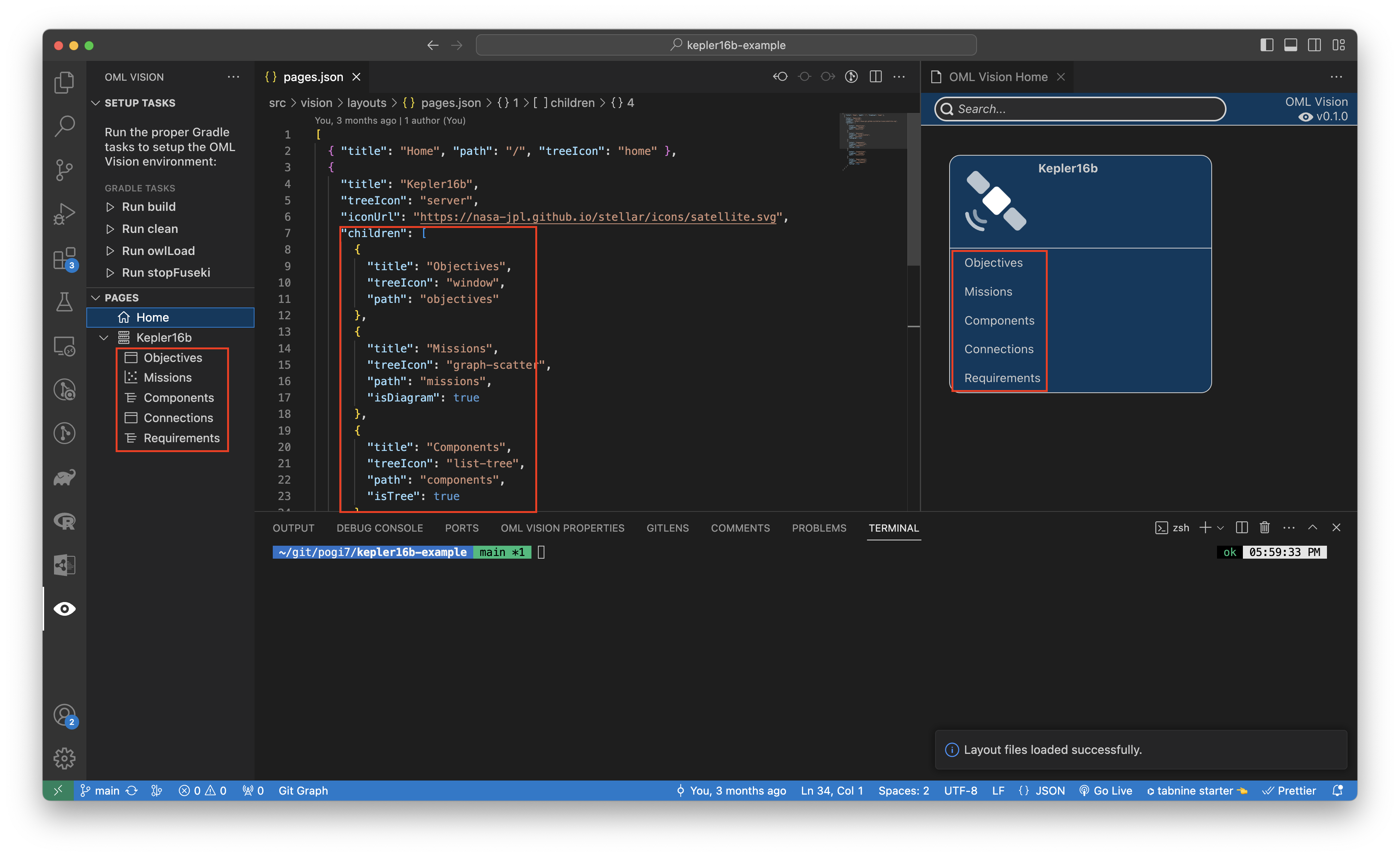
An example of what this looks like is seen below with the source code found here
Home Page
The home page acts as an entry point for users to navigate through the pages that OML Vision renders.

title
title: string
This string defines the title of the home page. A good name for the home page is "Home" or "Frontpage"
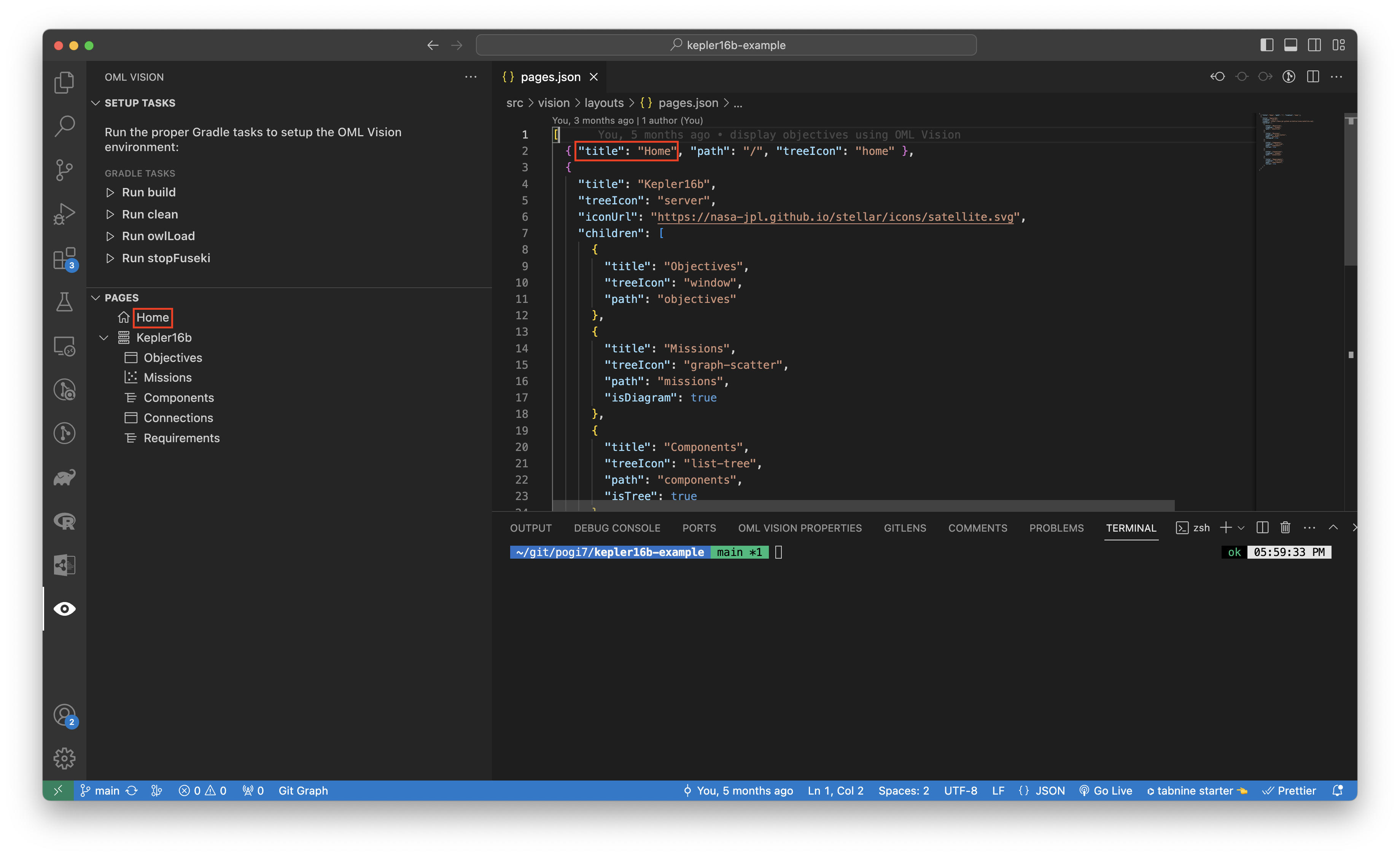
The name of the title is rendered in the sidebar for the OML Vision extension shown in the red boxes.

path
path: string
This string defines the path of the page.
For the Home Page the path must be /
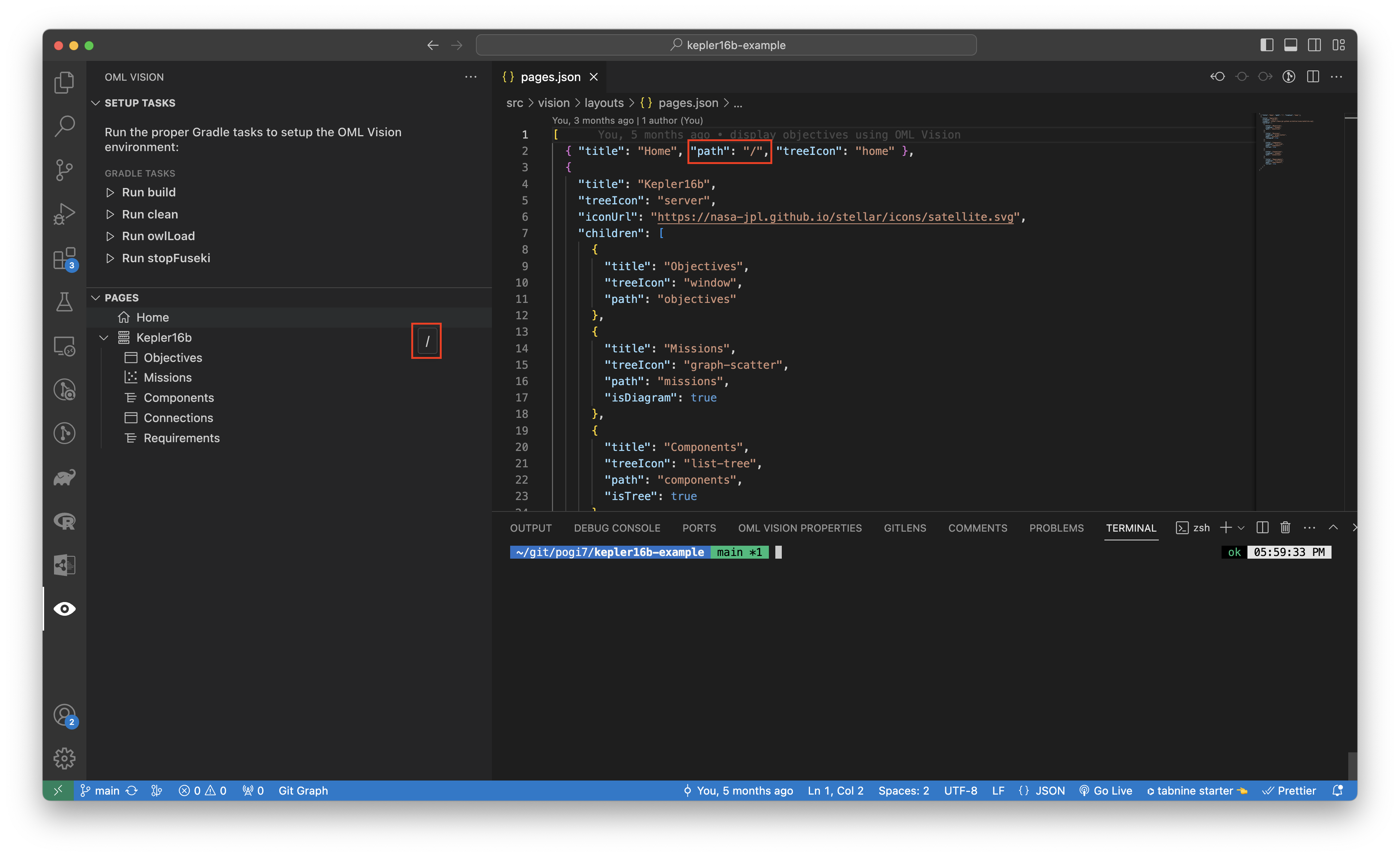
The name of the path is rendered in the sidebar when you hover and hold for 2 seconds over the Home Page in the OML Vision extension shown in the red boxes.

type
type: string
This string defines the type of the webview to be rendered.
The type of webview determines the icon that is rendered in the sidebar.
The icons that are rendered come from here.
These are the current types
home- This type renders the Home Page.group- This type groups webviews together in the Home Page and sidebar. Grouping is only done in the UI.table- This type specifies the webview to render a table. For more info, look heretree- This type specifies the webview to render a tree. For more info, look herediagram- This type specifies the webview to render a diagram. For more info, look here
Child Pages
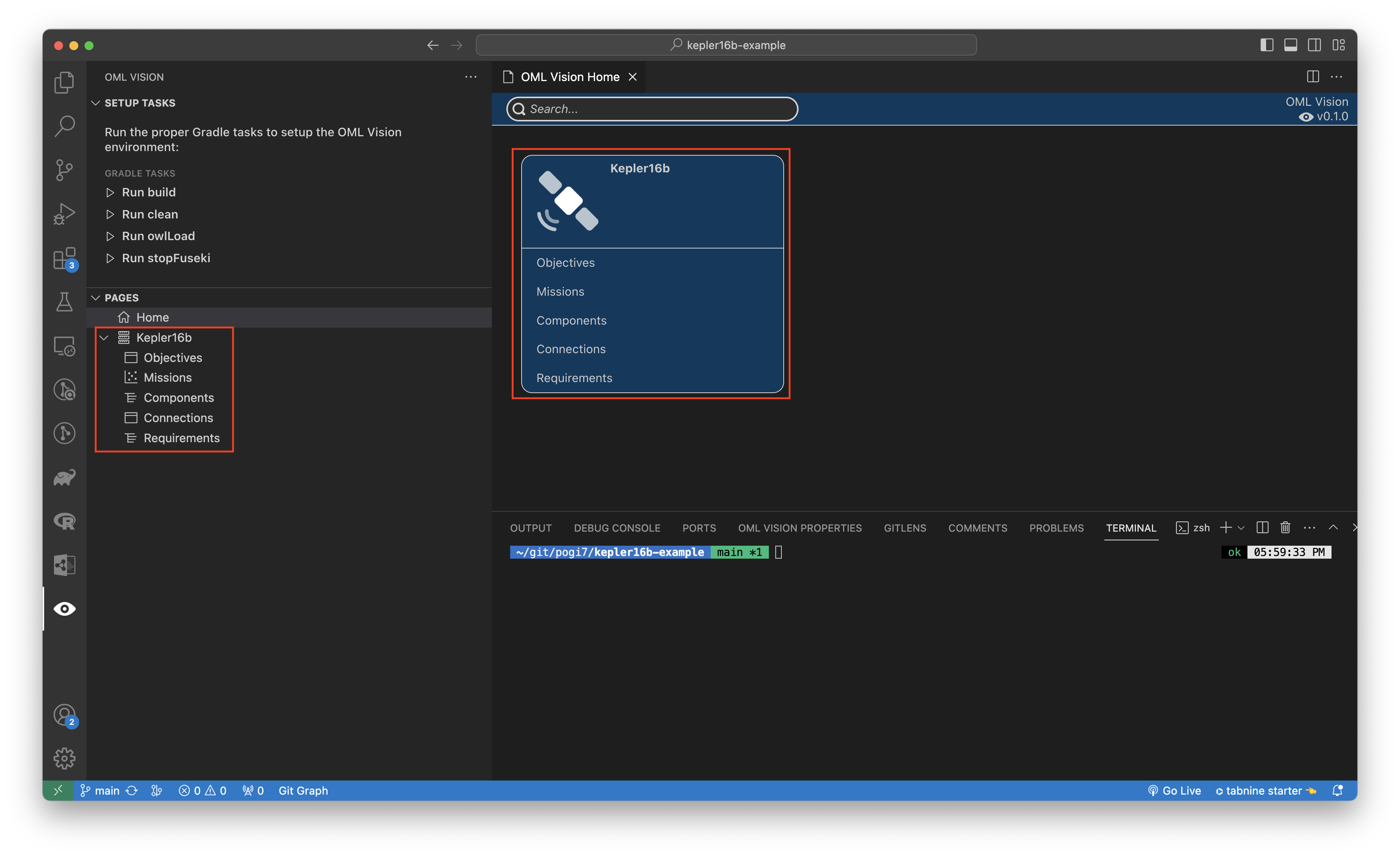
Child pages are pages that are grouped with other similar pages. The paths to these pages are rendered in the sidebar and in the Home Page shown in the red boxes.
OML Vision supports more than 1 child page.

title
title: string
This string defines the title of the child page.
The name of the title is rendered in the sidebar and in the Home Page.
type
type: string
This string defines the type of the webview to be rendered.
The type of webview determines the icon that is rendered in the sidebar.
The icons that are rendered come from here.
These are the current types
home- This type renders the Home Page.group- This type groups webviews together in the Home Page and sidebar. Grouping is only done in the UI.table- This type specifies the webview to render a table. For more info, look heretree- This type specifies the webview to render a tree. For more info, look herediagram- This type specifies the webview to render a diagram. For more info, look here
iconUrl
iconUrl: string
This string defines the path of the icon that is rendered in the home page.
Supported image file formats are .svg, .png, or .jpg
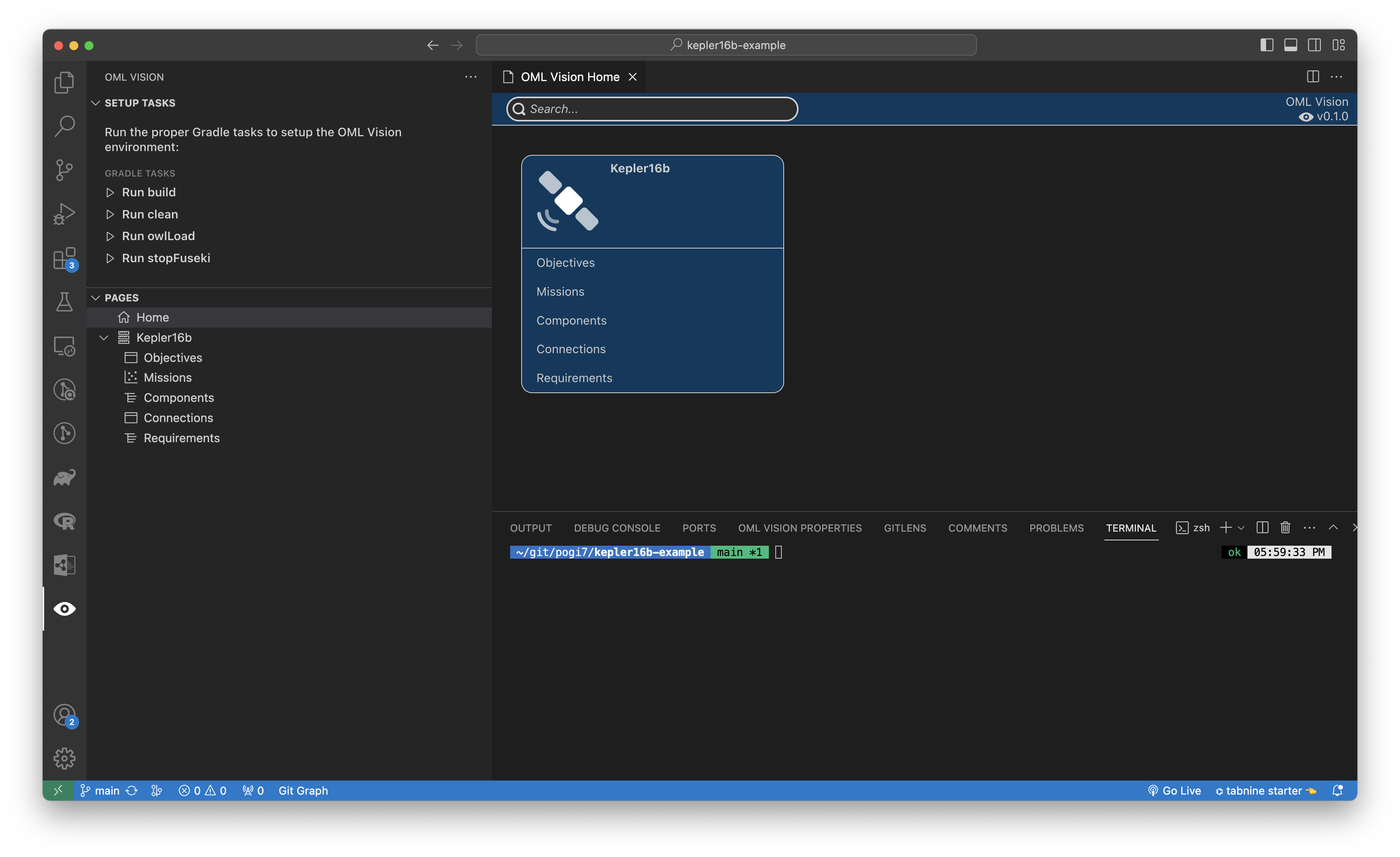
The Child Page icon of the iconUrl is rendered in the Home Page in the OML Vision extension shown in the red boxes.
![]()
children
children: {
title: string;
path: string;
type: string;
}[];
This children array of objects defines the title, path, and type of the Child Page.
You can more than one Child Page in the children array.
By default all child pages are rendered as tables unless specified with the isTree or isDiagram booleans.
The Child Pages are rendered in the sidebar and in the Home Page of the OML Vision extension shown in the red boxes.

title
title: string
This string defines the title of the child page.
The name of the title of the Child Page is rendered in the sidebar and in the Home Page of the OML Vision extension.
path
path: string
This string defines the path of the Child Page.
Remember this string as it will be needed for the viewpoints of the tables, trees, and diagrams
The name of the path is rendered in the sidebar when you hover and hold for 2 seconds over the Child Page in the OML Vision extension.
type
type: string
This string defines the type of the webview to be rendered.
The type of webview determines the icon that is rendered in the sidebar.
The icons that are rendered come from here.
These are the current types
home- This type renders the Home Page.group- This type groups webviews together in the Home Page and sidebar. Grouping is only done in the UI.table- This type specifies the webview to render a table. For more info, look heretree- This type specifies the webview to render a tree. For more info, look herediagram- This type specifies the webview to render a diagram. For more info, look here